Click on the below headings to jump to a certain section:
Accessing the Article Tool
Navigating the Edition Preview
Creating a New Article Link
Editing an Article Link
Deleting an Article Link
Accessing the Article Tool
- Firstly log into portal.pagesuite.com
- Click the “Publications” option.
- Hover over the desired publication and select “List Editions”
- Use the months listed on the left to find the desired edition.
- Hover over the desired edition and select “Manage”
- Select “Articles”.
Navigating the Edition Preview
This navigation bar enables you to access the different pages of the edition and zoom in and out.

Sections Option
This area allows you to set-up content sections within the edition. For the best experience setting up content sections, use the “Contents List Manager” instead of the article tool.

Pages Button
Clicking the below “Pages” button opens an overlay box displaying previews of all the pages within the edition. Click on any of these previews to jump to that page.


First/Previous/Next/Last Buttons
You can use these buttons to move through the pages within the edition, or jump to the first and last pages.

This toolbar also shows you the current page you are viewing. By clicking on it you will open up the same overlay that appears when you click the pages button. You can then jump to a particular page by clicking on its preview.
S.T.E.V.E Drop-down

This drop-down allows you to turn on PageSuite’s automatic text-block recognition system. Selecting “Enable S.T.E.V.E” will generate boxes around the text it detects, which you can use to build articles.
Zoom Controls
Clicking the “-“ icon will zoom out of the page and clicking the “+” will zoom in.

Creating a New Article Link
Firstly click the “New Link Button”

Creating a Headline
Then click the “Enter headline” text-box, once clicked it will be outlined in yellow.

Next hold and drag on the edition preview, and draw a box around the headline.

This should then auto-populate the headline text-box with the content you’ve just highlighted. Ensure that the content is correct and edit it if necessary. You can also enter the Headline manually if you wish.

Creating a Sub-Headline and a Byline
To create a sub-headline and a ByLine repeat the previous steps, but under the sub-heading section.
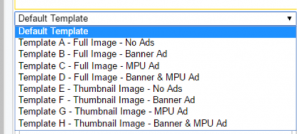
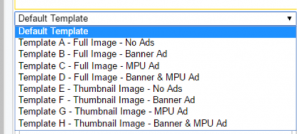
Selecting a Template
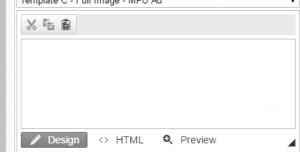
Select your desired template. Templates control the size of images and whether articles are included.

Creating the Main Article Content
To edit the main content of the article you can select the text box, drag a box around the content on the page and it will auto-populate, the same way you do with the headline, sub-headline and byline.
You can then add the contents of several boxes on the page to this text box, just ensure the cursor is in the correct place when you draw the second box. Alternatively, you can enter it manually.

To help make editing easier, there are three buttons above the text box that use your computer’s clipboard:
- Cut
- Copy
- Paste
There are also three mode buttons below the text-box:
Design – This mode is the basic mode for editing in.
HTML – This mode shows the HTML tags in your content for advanced editing.
Preview – This mode disables the cut, copy and paste buttons and prevents editing. It is ideal for proof-reading text to prevent accidental edits.
Adding and Removing Link-Areas from the Page
If you would like to add a link-area but not import it as content into any of the article content areas, you can click the “Add Link” option before drawing your box.
To remove a link-area you have associated with this article (highlighted on the page in yellow), hover over the corresponding tag to highlight the area in orange. You can then click the “x” on the tag and it will remove this link-area.

Adding Images & Captions to Articles
You can include images into the articles by following the below steps:

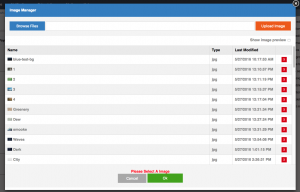
If you want to upload a new image first click the “Choose File” button
Next, select the image you would like to upload from your computer in the pop-up window.
Then clicks Open to close that pop-up and finally click the “Upload” button next to the image name.
A pale, thumbnail of the image should appear at the bottom of the panel. Click it so it’s no longer paled-out and has a red border. This image is now included in the article.

The article tool may also detect any images on that page and have them as an option. Simply click on the pale thumbnail so it’s no longer pale and so it has a red border.

If you wish to add captions to any of your images, first make sure that the thumbnails of the images you are including in the article are highlighted.
Select the name of the image from the drop-down.

Then type your caption into the text-box below from the dropdown.

Press the grey “Save” Button next to where you entered the caption.
N.B. This is only saving the caption to the image, it is not saving the article.
Saving your Article or Leaving the Edit Screen
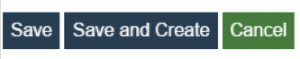
When you are happy with your newly created article you can save it. Either click the blue “Save” button to save the article and return to the list of articles.
Alternatively, you can click the blue “Save and Create” button, this saves your current article and refreshes the fields so you can start making another new article straight away.
If you didn’t want to create a new article, you can return to the list of articles by clicking the green “Cancel” button.

Editing an Article Link
Firstly make sure you’re not currently creating or editing an article. Select the title of the article you want to edit from the list of articles by clicking on it.

Saving or Leaving the Article Editor
To save the changes made to the article and return to the article list view, click the blue “Save” button.
To return to the article list view without saving your changes, click the green “Cancel” button. This will revert the article to the last saved version.

Deleting an Article Link
If you’re currently editing the article you want to delete, skip to step 2, else: make sure you’re not currently creating or editing an article. Select the title of the article you want to delete from the list of articles by clicking on it.

You are now editing the article, from here you can delete it by clicking the red “Delete” button at the bottom of the editor panel. This will remove the article and return you to the article list view.

If you would like to see a video of the article extraction tool, click here.
If you would like any further information on the article tool, please use the support form below and we will be happy to assist.









 Options to select the advert type will appear. You can only select one type for each advert.
Options to select the advert type will appear. You can only select one type for each advert.